0%
jQuery - 通用方法
發表於
更新於
CSS - 彈性盒
發表於
更新於
jQuery - AJAX 與 非同步
發表於
更新於
jQuery - 動畫
發表於
更新於
動畫設定
jQuery 的 animate 只支援任何「數字 + 單位」的屬性,且均為單個數值,例如 width、height、left,它們都可以是數字 + 單位(例如:100px),background-color 就不行,除非使用 jQuery.Color 或 jQuery UI來擴充功能,jQuery UI 還可以擴充 easing 動畫速率使用種類(jQuery 只提供 swing 與 linear)。
jQuery - 選擇器與遍歷
發表於
更新於
jQuery - 事件處理
發表於
更新於
jQuery - 元素的位置與大小
發表於
更新於
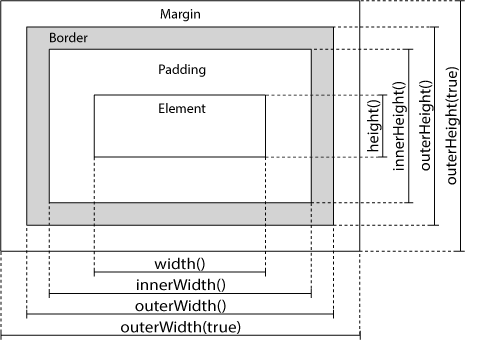
寬度、高度相關

width() 與 height()
在 jQuery,width()與 height()方法回傳元素的內容區域寬度與高度,不包括內距(padding)、邊框(border),它與 box-sizing 設定值的有關係。
css(‘width’) 與 width() 在 box-sizing:content-box,兩者取的值一樣(因為都是指內容區域的寬度),差別在於 css(‘width’)是有數字的字串 ‘px’,width() 只有數字。在設定為 box-sizing:border-box 時,css(‘width’)依舊是直接取得 css 設定的 width 值(會包含 border、padding),而 width() 則必須要扣除掉 padding、border,依舊指的是取得內容區域的寬度。
設定 width(value) 與 height(value) 時,可以是 數字、px、%、auto。如果傳入的是數字(未設定單位),視為預設以 px 為單位的尺寸大小,如果傳入的是字串值,會被用作 CSS width 或 height 屬性的值,因此可以套用任何 CSS 允許的單位,但不能設定 Window 或 Document 物件的寬度或高度,它們是唯讀。
jQuery - 插入、取代、刪除元素
發表於
更新於
jQuery - 變更及取得內容
發表於
更新於